Object statuses
In this section, object is short for bookable object: these can be seats that are part of a row, seats at a table, booths or general admission areas.
In Seats.io, objects can have one of three statuses for an event: free, reservedByTokenand booked.
Initially, all objects start in status free.
Suppose then that you've enabled session when rendering a chart. In that case, as soon as the ticket buyer clicks on a seat, it goes to status reservedByToken. Note that this is a legacy status name: in the past, holding an object was known as reserving an object. We kept the status reservedByToken to not break existing integrations.
reservedByToken means that the object is temporarily 'locked' so that only the person that originally held it can confirm the booking through a secret hold token. If no booking arrives within 15 minutes (by default) of holding the objects, Seats.io automatically releases the held objects again.
The exact meaning of a booked seat depends on your sales process, but this would typically be right before the payment gets processed. An object can go from free to booked directly, or from free to reservedByToken to booked. That's up to you.
There are API calls to /book and /release seats, and also to hold them if you prefer to do that yourself instead of relying on the chart renderer parameter session. You can also assign other, custom statuses. Say you want to create a separate status 'VIP', which indicates that a seat can only be booked by people that are logged in on your site as VIP. That's where /changeStatus comes into place.
Understanding labels
The label property
In the Chart Designer, an object's labels is used to construct what we call a technical label, and is the basis for the id of a particular chart object. This value is used to uniquely identify each bookable object.
Anatomy of a label
A label can consist of multiple properties, which combined is a particular object's unique identifier. If we take a seat row as an example, it can have the following label properties:
- Section
- Row
- Seat
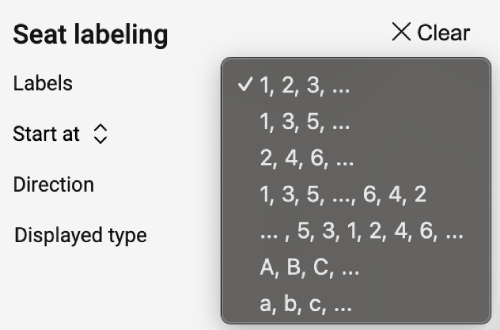
In it's simplest form, a chart with seats can have only seat labels, which have a predefined set of formats and cannot be overridden:

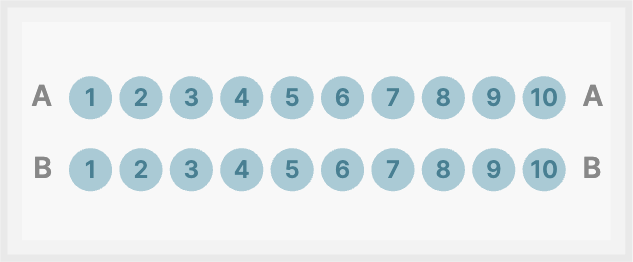
However, in most scenarios seats are defined with a combination of multiple identifiers. As an example, we will use a simple chart with a section containing two rows of seats:

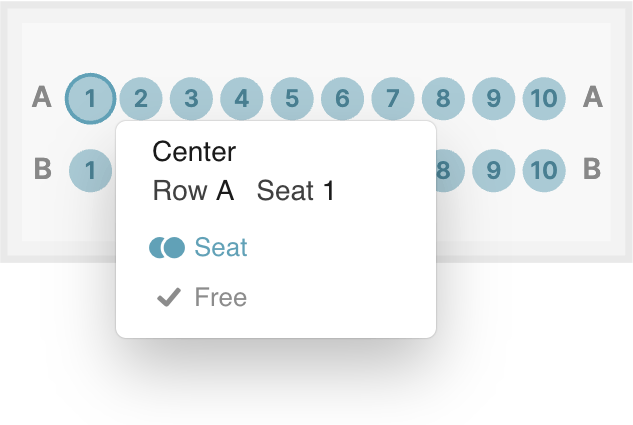
The section has label Center, and rows are labeled A and B. Seats are numbered from 1 to 10. When rendering the chart, the user will see the section, row and seat when hovering an object:

The id of the object is constructed from the specified labels, in this case [section]-[row]-[seat], so for the above seat, the fully qualified technical label would be Center-A-1.
Changing the displayed label
Let's say that after a few bookings, we would like to change the labels to convey to the customer that this is in fact a VIP section, and rows A and B are "Diamond" and "Gold" rows, respectively.
If we were to change the labels, this would change the technical label (and id) of the already booked seats and potentially cause problems. This is where displayed label comes to the rescue. In the designer, we can safely fill in whatever we want in the Displayed label field for section and row, there is no risk of breaking existing bookings.
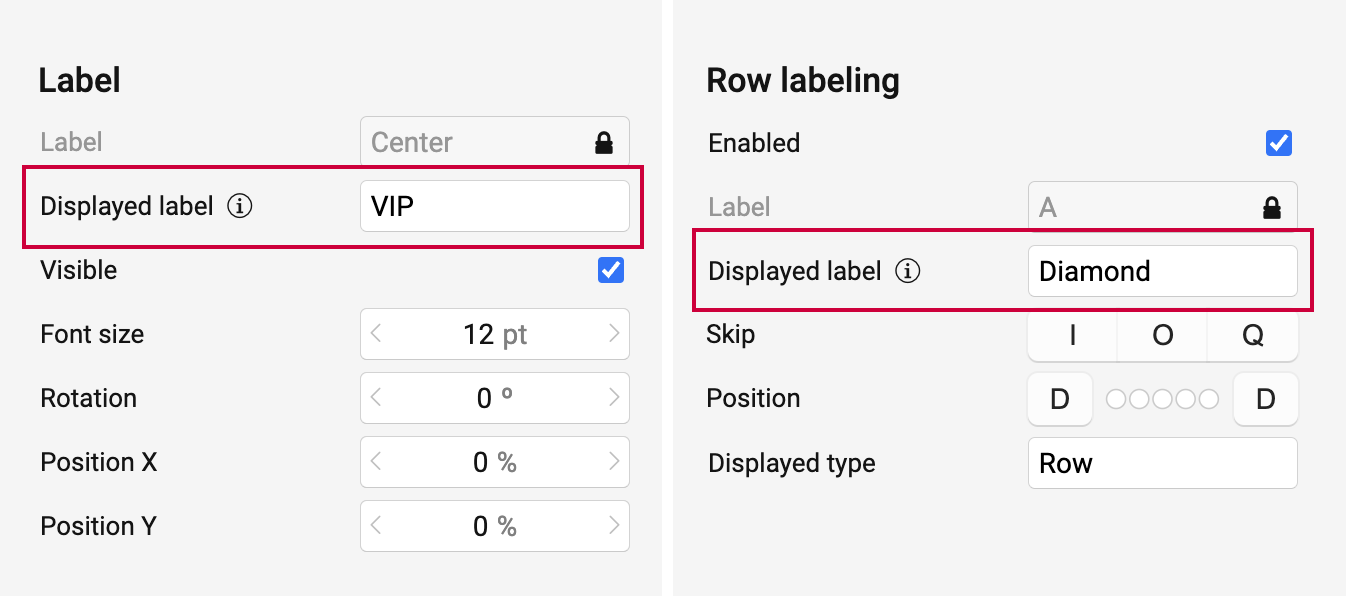
Returning to our example, we leave label values untouched and set display label on the section and rows:

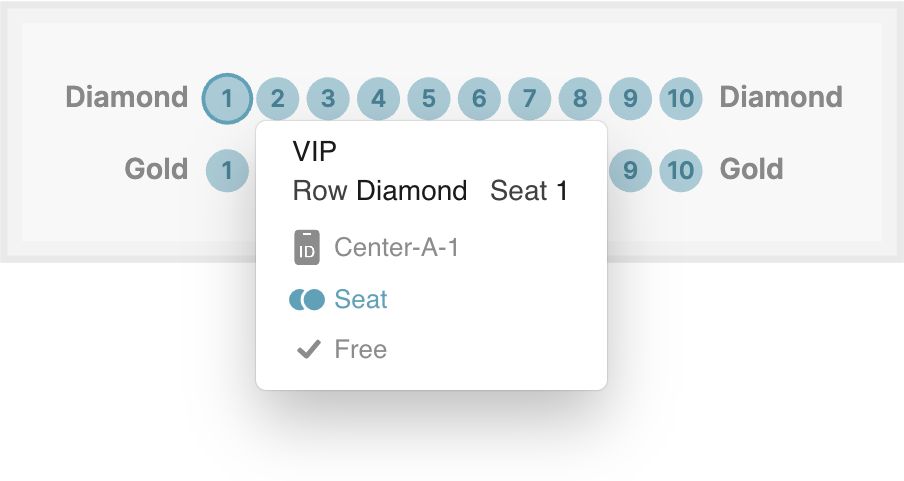
After publishing the changes, the user will now see the following labels in the chart:

As can be seen in the tooltip, the id of the object has not changed, and is still Center-A-1. If we had changed the labels themselves, this would also have changed. When showing labels to customers, you should be using object.labels.displayedLabel property, which correctly constructs the label from the settings in the chart designer.
A note on charts without sections
When labeling charts without sections, the label will default to format [row]-[label], without section identifier. All else being identical, in our example the technical label for row A seat 1 would be A-1. Rows can be assigned a section label if a higher label specificity is needed.
Setting the section label here to Center, the label would be identical to the example above, namely Center-A-1. And again, it is also possible to modify the displayed label, so that the end result would be identical to our sectioned example chart.
In short: Making label changes events with bookings is a potentially destructive action. To stay safe, only change Displayed label.