objectPopover
Type: object
Default:
{
showAvailability: false,
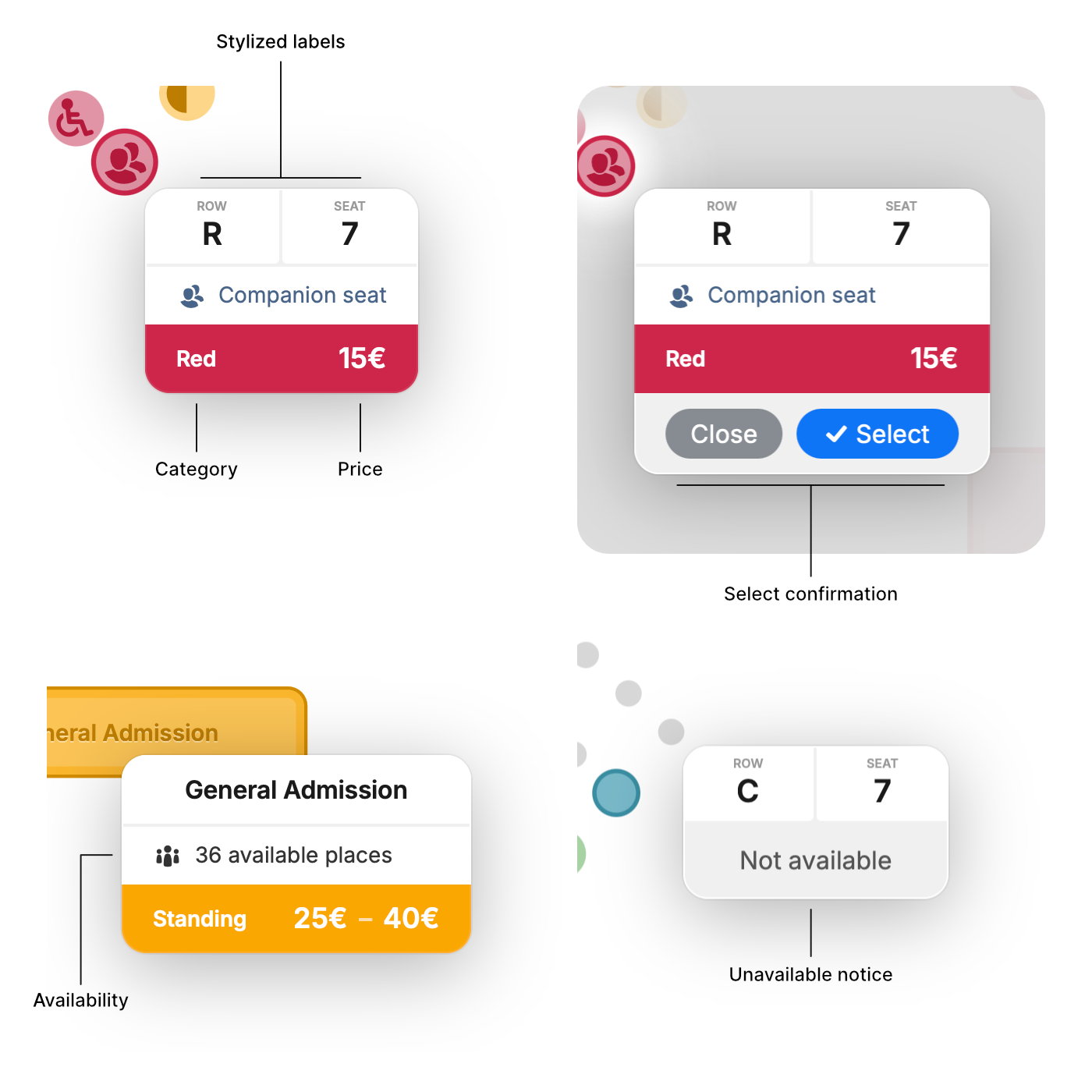
showCategory: true,
showLabel: true,
showPricing: true,
showUnavailableNotice: true,
stylizedLabel: true,
confirmSelection: 'auto',
confirmTicketTypeSelection: false
}
Allows to toggle on or off some features from the Object Popover, displayed when hovering objects when using pointing devices like a mouse, or when tapping on an object on touch devices.
The popover can also display prompts when needed such as those to confirm selection, select number of places, ticket types, or both.
Parameters

Parameters that aren't passed will use their default values instead.
Those parameters are:
showAvailability- Default: false. If true, the amount of available seats of the section or general admission will be displayed.showCategory- Default: true. If true, the object's category color and name will be displayed as long the object is available.showLabel- Default: true. If true, the section label, row label and/or seat label of the object will be visible. If false, no labeling will be shown.showPricing- Default: true. If true, the price range of the object's category will be visible.showUnavailableNotice- Default: true. If true, a notice will be displayed on the popover if the object is unavailable.stylizedLabel- Default: true. If true, a labels will be displayed in separate columns, improving readability. If false, labels will be displayed as flat text. This will also happen automatically if an object or parent label are exceedingly long.confirmSelection- Default: 'auto'. Defines behavior when interacting with objects that don't have ticket types for pointing input devices (typically laptops, desktops) and touch input devices (typically phones, tablets):- If set to
'always', the popover will show a confirmation prompt when clicking or tapping an object with any kind of input device, instead of selecting them directly. - If set to
'touch', the popover will show a confirmation prompt when tapping an object on touch input devices, instead of selecting them directly. For pointing input devices it will still show on hover. - If set to
'never', the popover will only show on hover when using a pointing input device, but not show on touch input devices and instead select objects directly on tap. - If set to
'auto', it will behave just like'touch', except that no popover will be shown on touch input devices when tapping on an object if theonObjectClickedparameter is passed in.
- If set to
confirmTicketTypeSelection- Default: false. If true, choosing a ticket type in a prompt will not immediately make a selection, but instead keep the modal open for the user to pick a different option, cancel, or confirm the choice.