pricing
Type: object[]
Default: []
Seats supports two types of pricing: simple pricing and multi-level pricing. Both are defined using the pricing configuration parameter.
- Simple pricing is pretty, well, simple: there's a single price point per category.
- Multi-level pricing is for when you want to offer multiple price points within the same category, for example if you have a different price for student and regular tickets. Those are what we call ticket types.
You can read a more in-depth discussion about pricing categories and ticket types here.
For historical reasons, it's technically possible to pass in strings as price values. Doing so, however, breaks things like ordering, and displaying a minimum and maximum price in tooltips.
So don't do price: "10.00 €" or price: '10.00'!
Instead, pass in price: 10.00 and define a priceFormatter to turn the number into a properly formatted price string.
Simple pricing
For single price points per category, simply pass a pricing array of JavaScript objects like so:
pricing: [
{ category: 1, price: 30 },
{ category: 2, price: 40 },
{ category: 3, price: 50 }
]
Note that you can also use the category labels instead of their keys:
pricing: [
{ category: "Balcony", price: 30 },
{ category: "Ground Floor", price: 40 },
{ category: "Wheelchair", price: 50 }
]
Category label "Balcony" is not the same as "balcony". Be mindful when using them like this, or use keys instead to avoid mistakes.
Multi-level pricing
You may specify multiple ticket types to choose from with their own unique id, price, label and description:

pricing: [
{ category: 1, ticketTypes: [
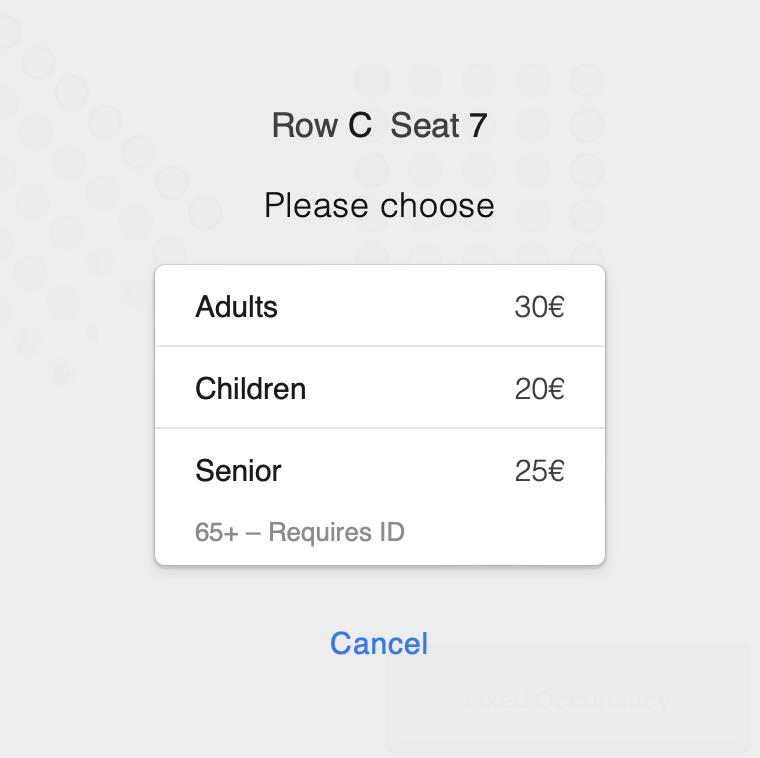
{ ticketType: 'adult', price: 30, label: 'Adults' },
{ ticketType: 'child', price: 20, label: 'Children' },
{ ticketType: 'senior', price: 25, label: 'Senior', description: '65+ – Requires ID' }
]},
]
You can also pass in labels for the ticket types. Ticket buyers will see the label in tooltips, instead of the technical ID:
Longer descriptions are possible as well:
Discounts
You may also, at any place where a price can be specified, provide an originalPrice as well. When doing so, the value of originalPrice will be displayed alongside the price but with a strike-through, indicating the new discounted price is that defined as price. For instance:
pricing: [
{ category: 1, price: 30, originalPrice: 45 }
]
Here is a live sample of that: